ConoHa VPS + VSCode で、リモート開発環境を統一する

ソフトウェア開発していて、複数台のPCを持っており、開発環境がPCごとに違って面倒だとか、電源切ったあとに開発環境を立ち上げるのに時間がかかってイライラしていませんか?
私もその一人です。
そこで今回は、VS CodeのRemote Development と VPS を使って、リモート開発環境を統一する方法について解説するで。
こんな人におすすめ
- 複数台PCを持っていて、開発環境を統一したい
- PCの電源を落としたときに、毎回開発環境一式を立ち上げるのが面倒
やるべきことは以下の4つです。
- VPSを借りる
- VPSの設定を確認する
- VS Code のRemote Developmentを用いてVPSに接続できる環境を整備する
- あとはVPSでプログラムを書くだけ
上記ステップごとに解説します。
VPSを借りよう。月額1,500円程度と、1日あたり50円
リモート開発環境を統一するためには、インターネットから接続できるところにサーバーを置く必要があります。
そのための手段の一つとして、VPS (root権限をもらえる仮想サーバー) を借りて、そこに開発環境をセットアップしていくのがお作法です。
VPS業者はいくつもありますが、オススメはConoHa VPSです。
エンジニアでは知らない人はいないというぐらいの知名度を誇っていて、一部上場企業 GMOインターネットが運営しているためです。
以下のバナーをクリックした人限定で、最大1ヶ月無料キャンペーンを実施中。ConoHa VPSを契約してください。
登録が終わったらログインして、以下の手順に従って実施しましょう。
VPSを設定する

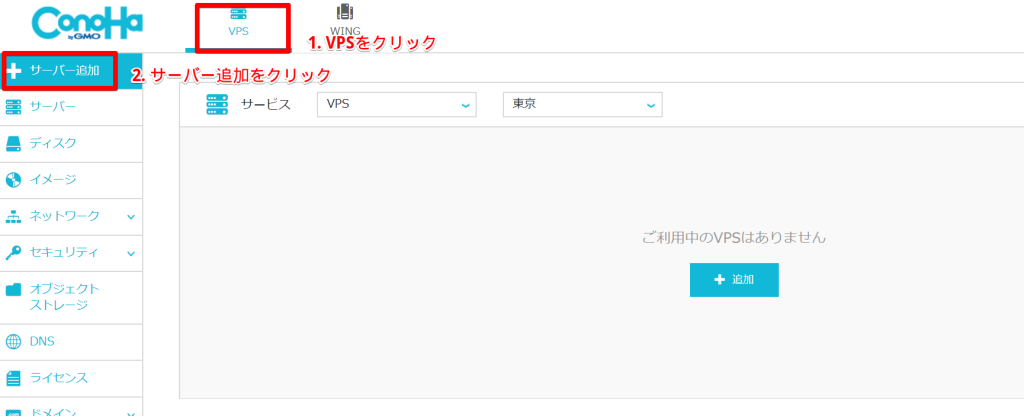
まずはVPSをクリックして、サーバー追加をクリック。

その次に、画面上部の「VPS」タブをクリック。
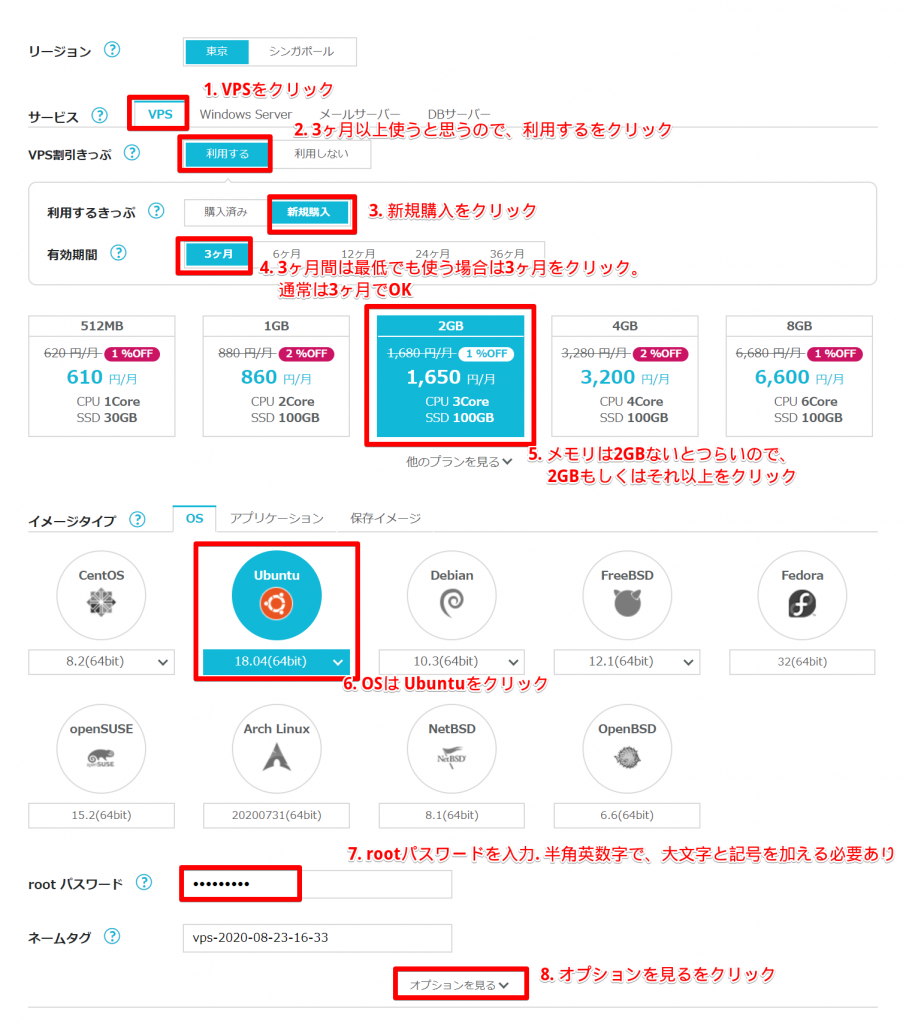
VPSは1時間単位で借りれるんやけれども、今回はリモート開発環境を統一したいということなので、3ヶ月以上は使うはずなので、
VPS割引きっぷを「利用する」を選択する。
有効期限は、とりあえず3ヶ月を選ぶ。
サーバーは最低でもメモリ2GBないとつらいので、ここでは2GBを選んでいるが、それ以上でも構わない。
OSは、定番のUbuntu 18.04 (64bit)を選択。
VPSサーバーに自動設定されるrootパスワードを入力する。半角英数字、かつ大文字と記号を加える必要があることに注意だ。
ここまで入れたら、オプションを見るをクリックして、詳細な設定を行う。

ConoHa VPSでは、VPSにSSH接続する方法として、公開鍵認証方式が使えることになっている。
したがって、ここでキーを作成しておく必要がある。
「キーを新規作成」をクリックし、追加ボタンを押すと鍵が作成される。
作成された鍵は、「ダウンロード」ボタンから落とせるので必ずダウンロードしておく。
この鍵は、VPSにログインするために必要なため、Gmailなどで自分宛てに添付して送るなどして、バックアップを取っておくこと。

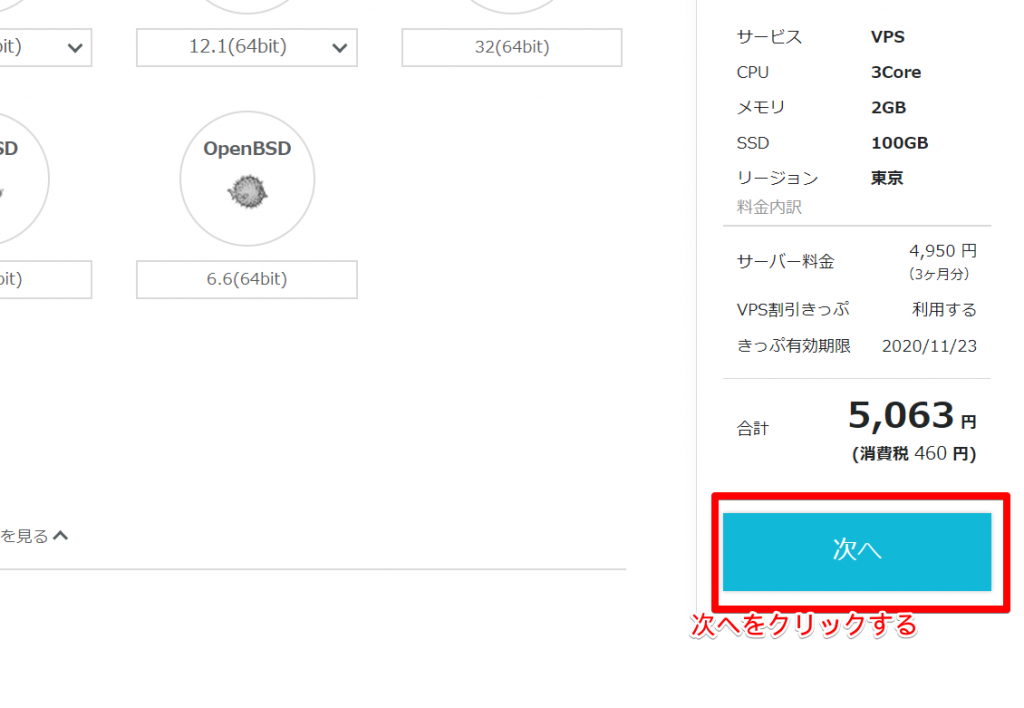
「次へ」ボタンを押して、決済画面に進もう。

支払い方法を選ぶ。
クレジットカードを選択し、必要に応じて、「新規カード」からクレジットカードを追加したら、
画面右下の「決済」ボタンを押して、VPSを払い出そう。
VPSの設定を確認する (IPアドレスを控える)
上記の手順でVPSが払い出せたので、次はVPSのIPアドレスを確認する。

まず、ステータスが「起動中」になるまで待とう。
起動中になったら、ネームタグにあるリンクをクリックする。

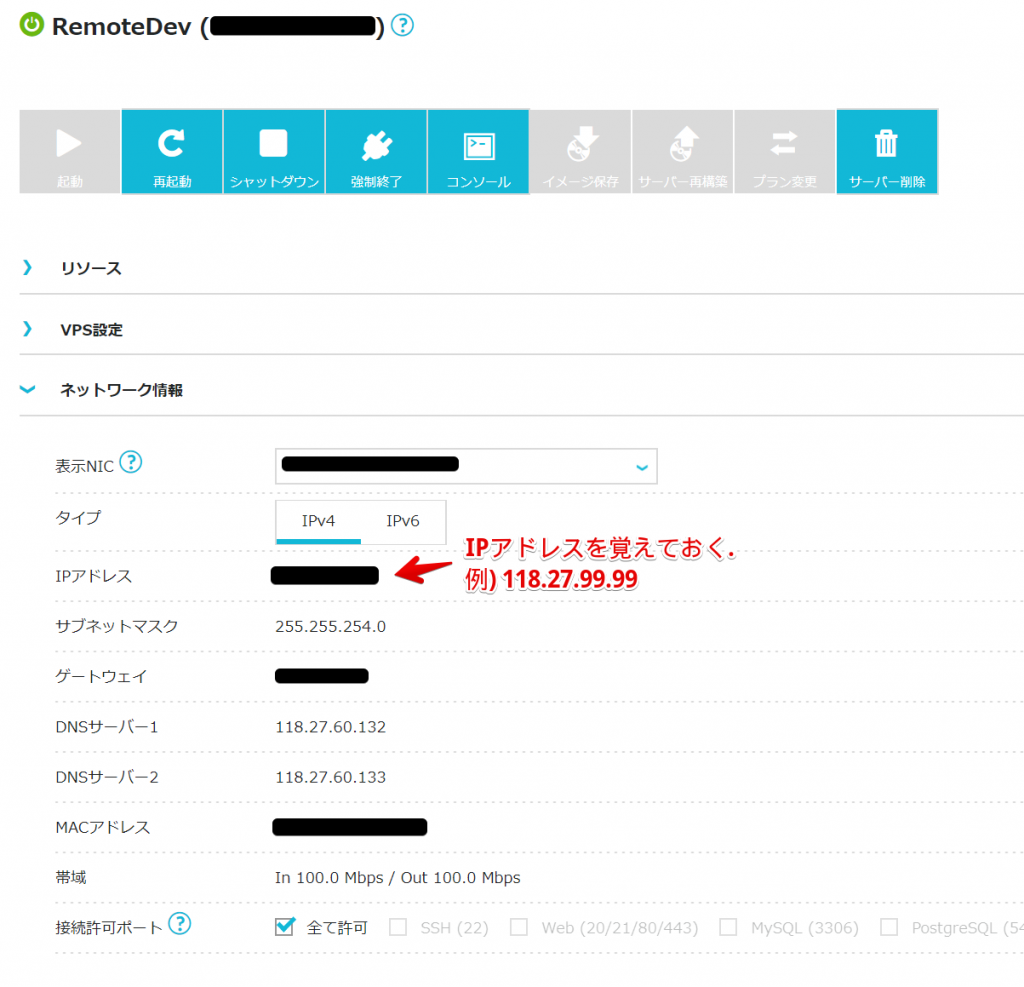
クリックすると、VPSの設定を確認することができる。
今回は、VPSに接続するための住所に当たる、IPアドレスを控えておこう。
上図では住所というプライベートな情報なので伏せ字になっているが、例えば118.27.99.99 といった値になっている。
VS Code のRemote Developmentを用いてVPSに接続できる環境を整備する
まずは、VS Codeをダウンロードしよう。
以下のリンクをクリックして、ダウンロードしてください。
Download Visual Studio Code – Mac, Linux, Windows
ダウンロードが終わったら、VS Codeを起動します。

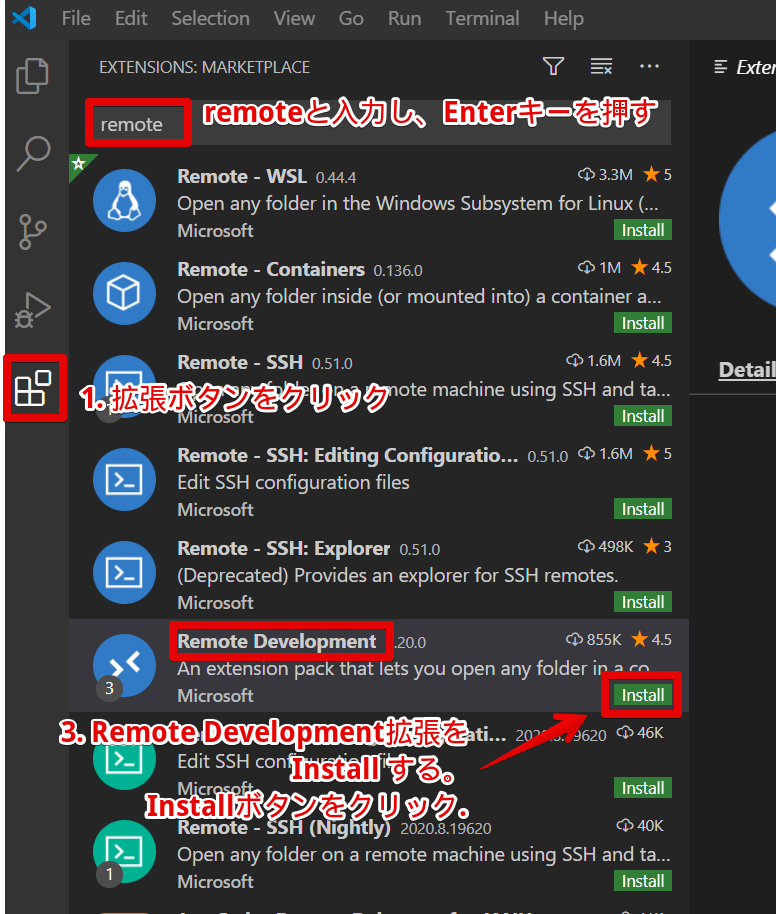
起動したら、拡張ボタンをクリックし、
検索ボックスに remote と入力しEnter
Remote Development というプラグインがあるので、Installボタンをクリックする。
これで、VS CodeのRemote Developmentがインストールされる。

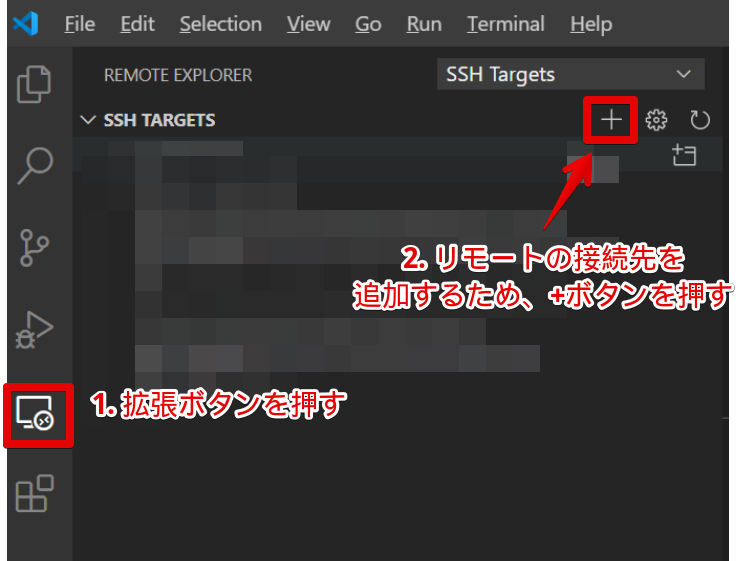
リモートの接続先であるVPSをVS Codeに知らせる必要があるため、
まずは拡張ボタンをクリック -> +のアイコンをクリックする。

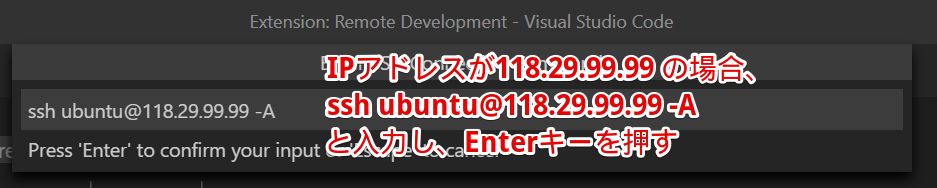
VPSのアドレスが118.28.99.99 の場合は、
ssh ubuntu@118.29.99.99 -A
と入力し、Enter

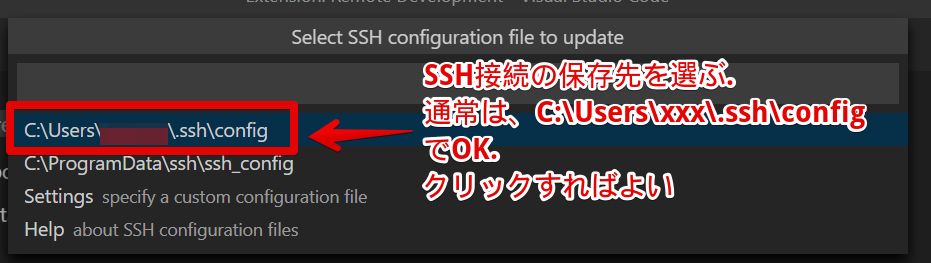
接続先の保存先を指定する。通常はC:\Users\ユーザ名\.ssh\config (Windowsの場合) となる。
基本的には一番上に表示されたものをクリックすればよいです。

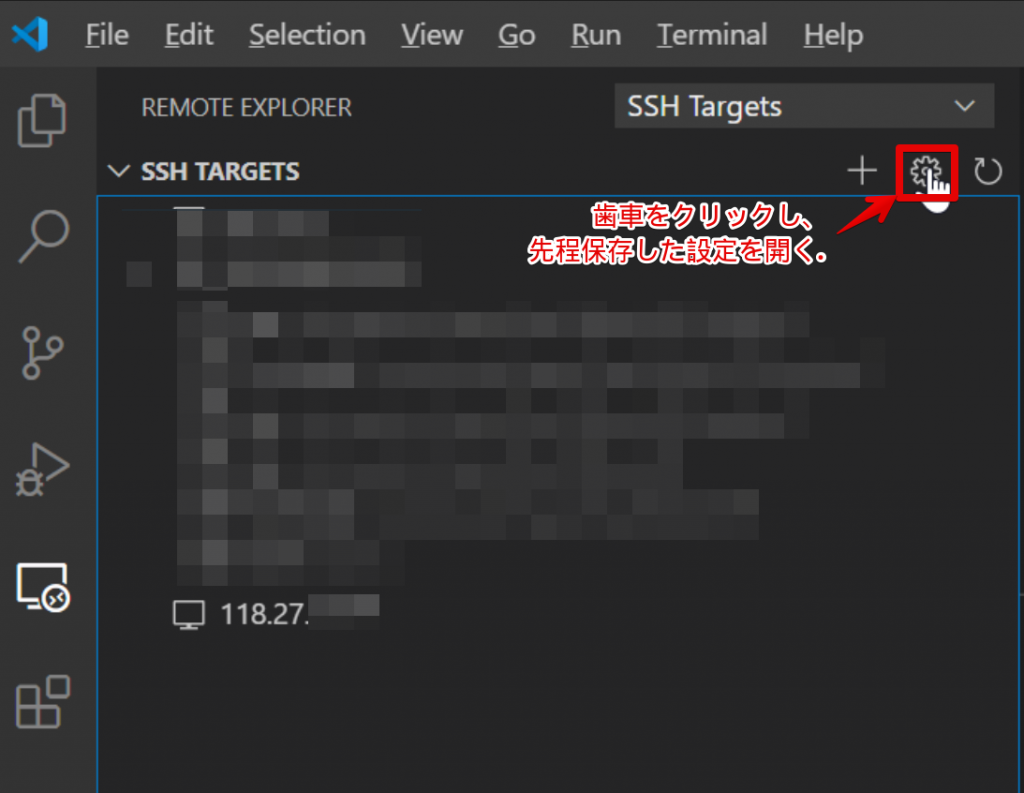
先程設定した接続先の詳細を設定したいので、歯車アイコンをクリックする。

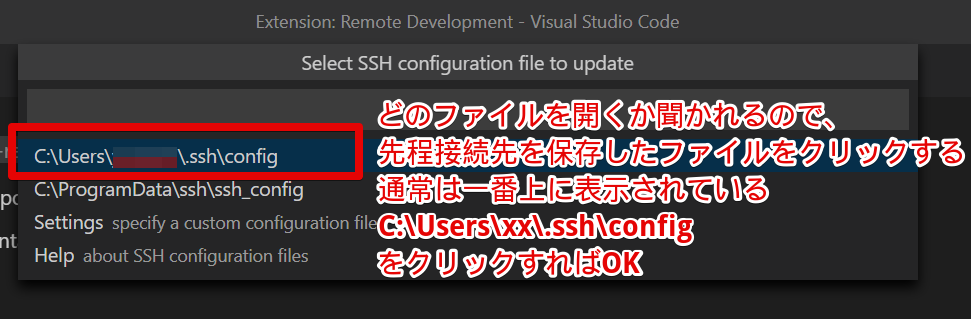
どのファイルを開くか聞かれるので、先程接続先を保存したファイルをクリックする。
通常は、一番上に表示されたものをクリックでOK

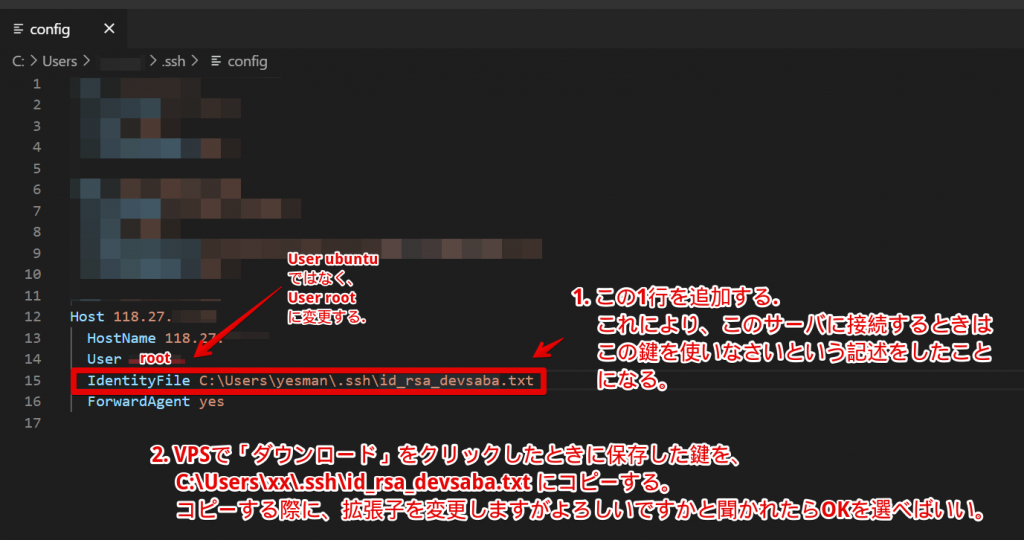
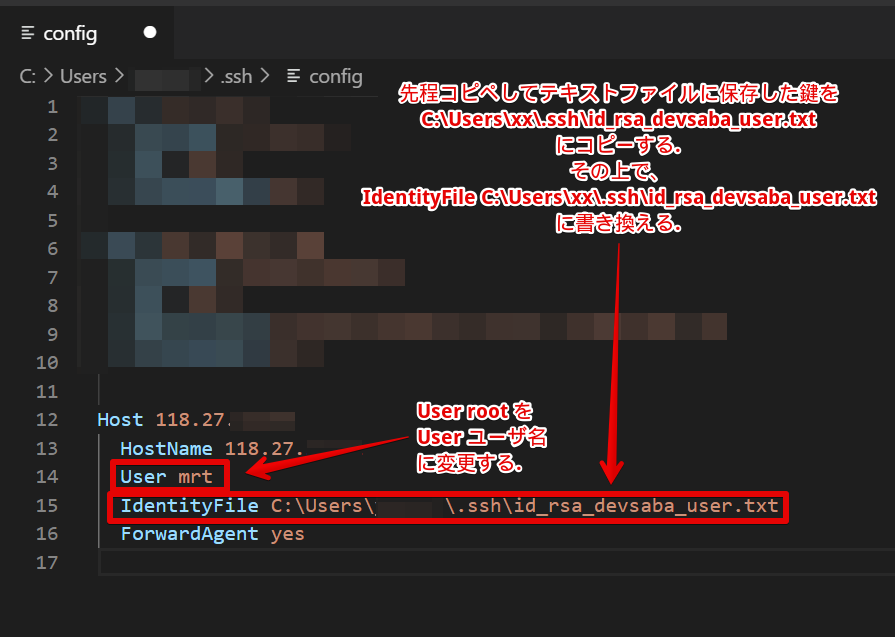
接続先のユーザ名はデフォルトではrootなので、
User ubuntu と書いてあるところを
User root
に変更する。
次に、IdentityFile C:\Users\xxx\.ssh\id_rsa_devsaba.txt の1行を追記する。
これにより、このサーバに接続するときは、この鍵を使いなさい、という記述をしたことになる。
このパスにはまだファイルが置かれていないので、VPSで「ダウンロード」をクリックしたときの保存した鍵(拡張子が.pem となっているファイル) を、C:\Users\xx\.ssh\id_rsa_devsaba.txt にコピーする。
コピーする際に、拡張子を変更しますがよろしいですかと聞かれたらOKを選べばいい。
Ctrl+Sを押して、ファイルを保存するのをお忘れなく。

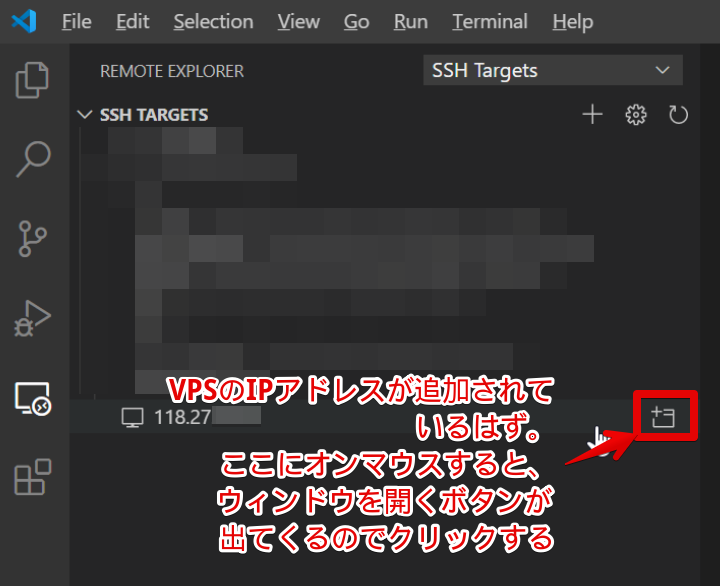
これで、VPSのIPアドレスが追加されているはず。IPアドレスが表示されていろところにオンマウス(マウスを乗せる)すると、ウィンドウを開くボタンが出てくるのでこれをクリック。

しばらくすると、VPSはLinuxかWindowsかと聞かれるので、Linuxを選ぶ。
Continue?と聞かれたらContinueを選べばいい。
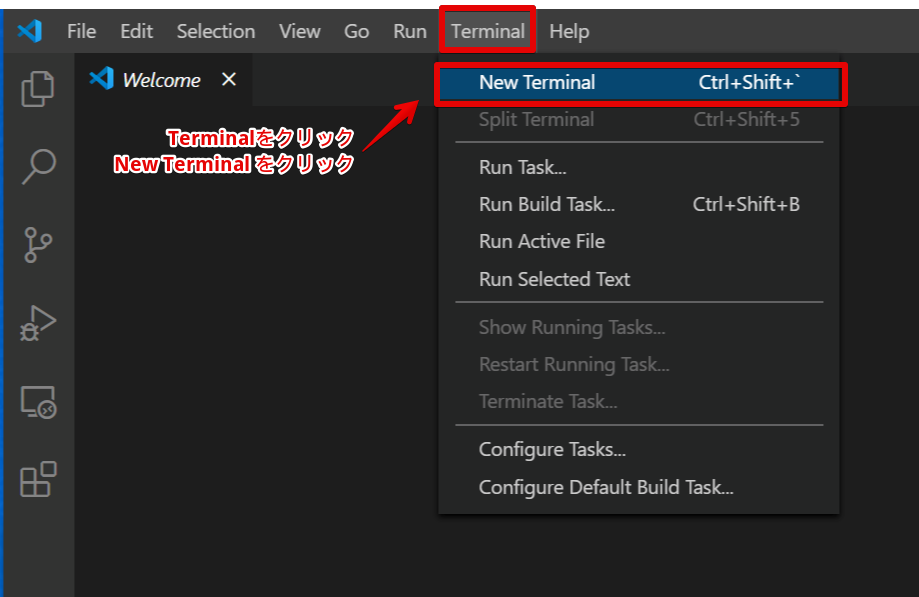
しばらくすると、VS Codeの画面が表示されるので、Terminal -> New Terminalを押す。

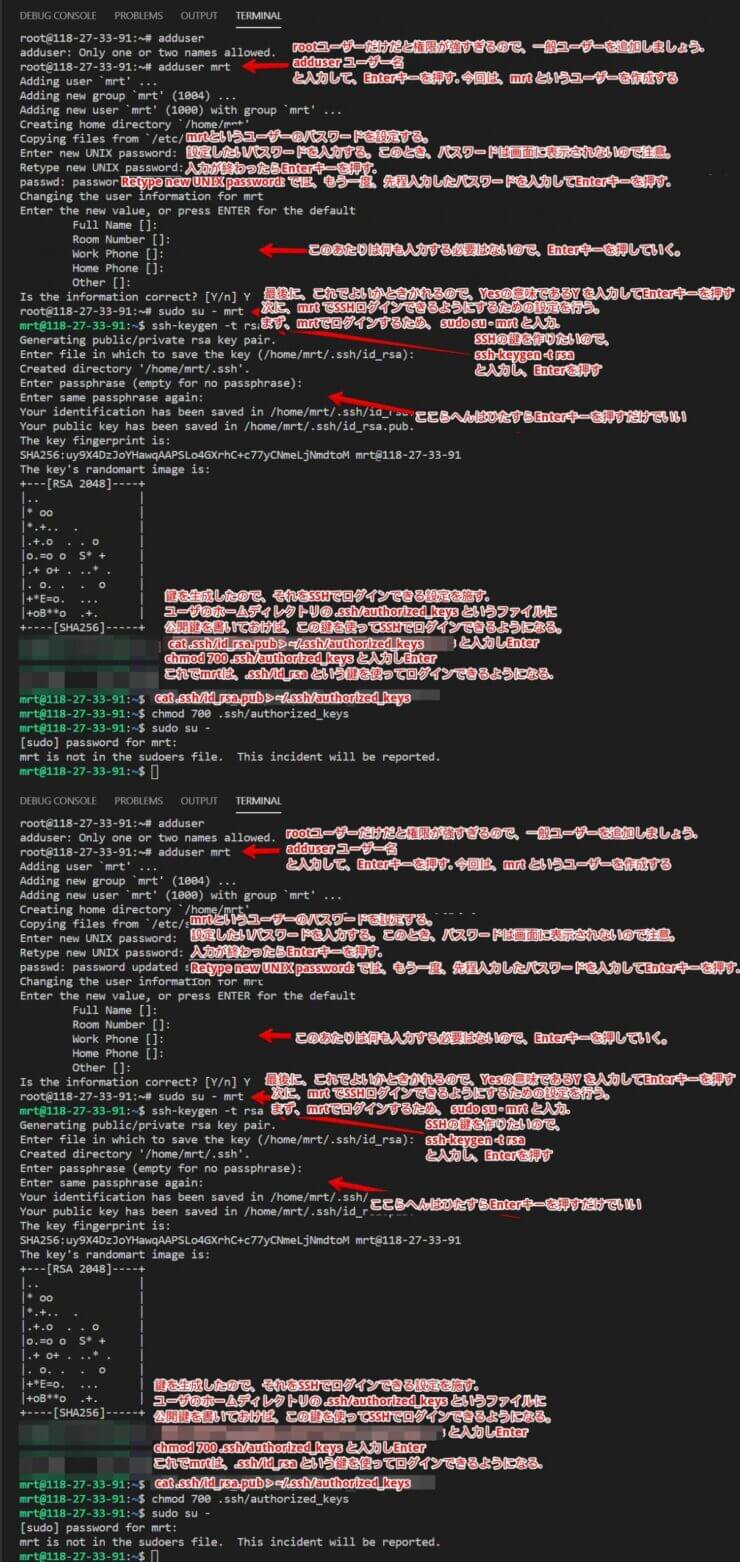
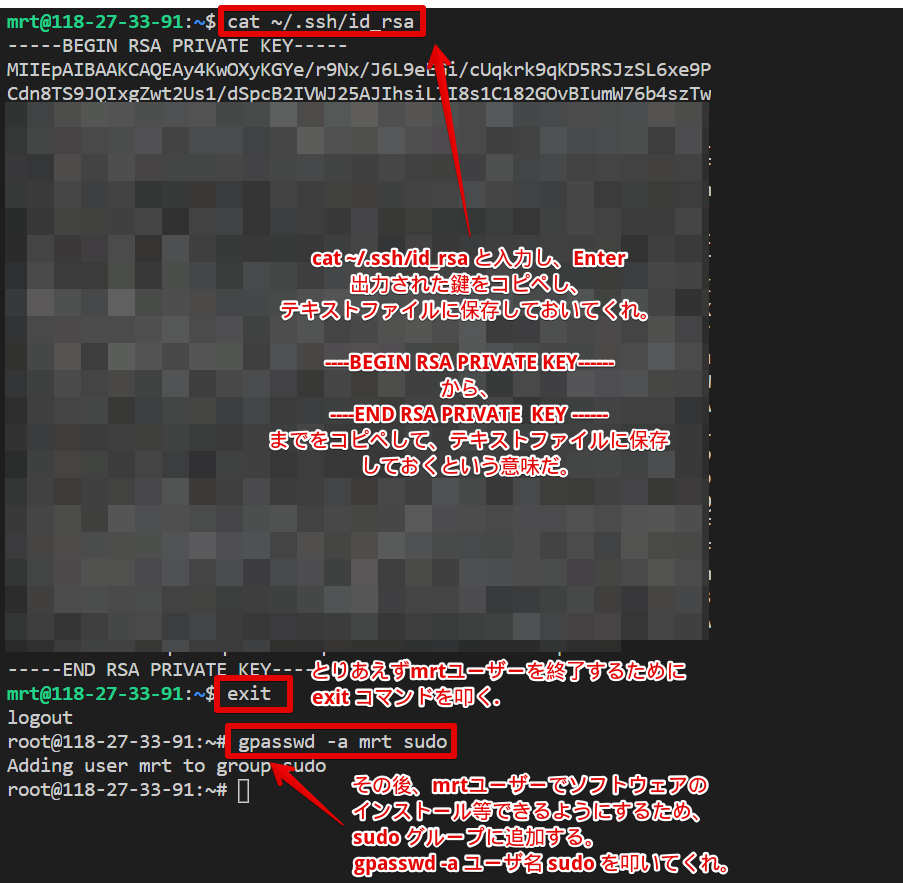
次にやることは、一般ユーザの追加だ。上記画面に従ってくれ。

これも上記画面に従ってくれ。
ここまでで、一般ユーザーがVPSに追加されたことになる。

ここからは、VS CodeのRemote Developmentで一般ユーザーでログインできるようにしていくで。
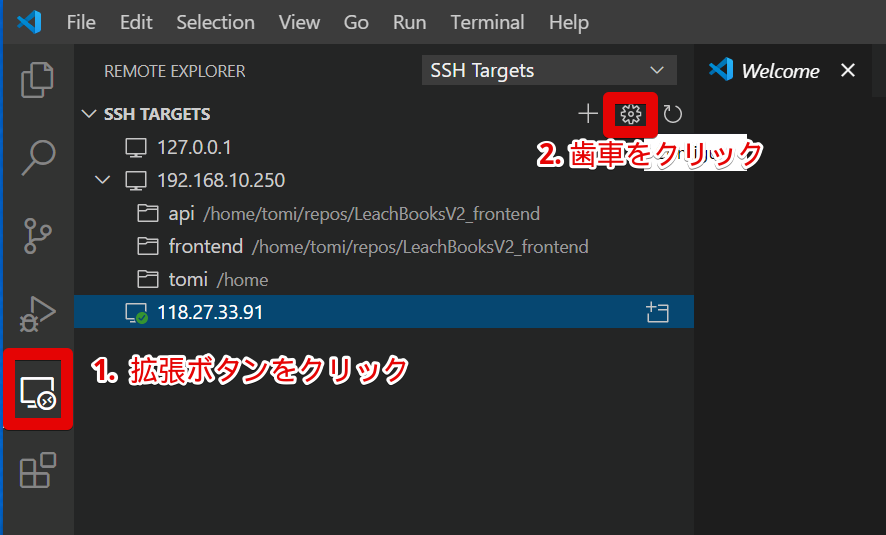
リモートボタンをクリックして、歯車をクリック。

上記画面に従ってください。

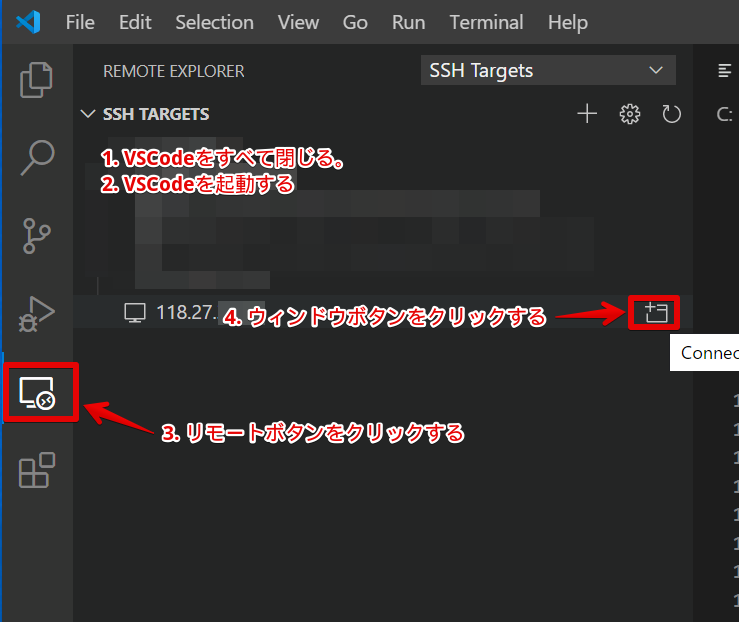
VS Codeをすべて閉じて、VS Codeを起動し直す。
リモートボタンをクリックして、ウィンドウボタンをクリックすると、
晴れて、 掲題にある、ConoHa VPS + VS Codeでリモート開発環境が整ったことになります!!!
あとはVPSでプログラムを書くだけ
あとは、普段どおりにVS Codeを使っていくだけです。
Terminal ではVPS上でコマンドを叩けるので、
sudo apt-get update したり、
sudo apt-get install ruby して、
ruby -e ‘puts “Hello World!”‘
を叩けば、Ruby を動かすこともできます。
これで晴れて、ConoHa VPS + VSCode で、リモート開発環境を統一することができました。
おつかれさま!








コメント